Mobile Friendly Design
We make sure you look good on Mobile !
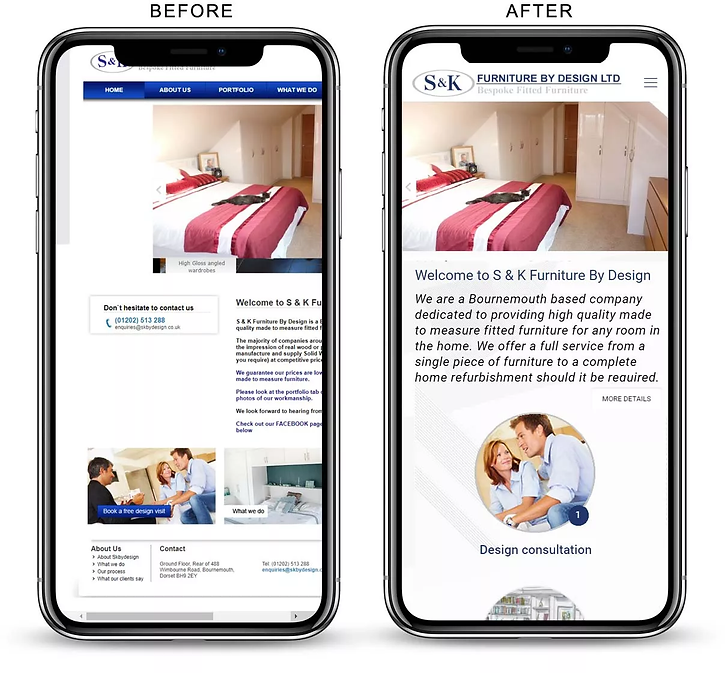
What is a good Mobile-Friendly Design??
Is this a matter of good taste or good design?
We say good design.
The photo of the bed is clearly better positioned in the "good" design.
The description is more visible and better formatted.
There is a clear "Call to Action" ... Click on "Design Consultation" that what YOU want the customer to do.

Mobile is EVERYTHING. Today.
We have entered a new age of internet usage—specifically, mobile internet usage. Consumers turn to their mobile devices not just to text, social network, and get directions; they are using them to optimize their lives.
So much have mobile devices become ingrained into our daily routine that consumers reflexively reach for their phones when they’re bored, tired, curious, or even hungry (Uber Eats, anyone?).
According to the just-released and much-anticipated Meeker 2018 Internet Trends Report, time spent on mobile engaging with digital media has reached 3.3 hours a day for the average consumer.
Because of this shift in consumer online behavior, your digital marketing strategy needs to shift to focus on mobile as well. That means you need to optimize all your marketing campaigns and assets for mobile consumption. The most important asset—and the one you should prioritize—is a mobile-friendly website.

What Does It Mean When a Website Is Mobile-Friendly?
When we talk about mobile-friendly websites, we mean that a website looks and functions great on any mobile device, like a smartphone or a tablet. About 91 percent of mobile users say access to content is critical. That means many may consider leaving a site if they’re unable to find what they’re looking for. A mobile-friendly website should be sized and coded for easy interaction on a mobile device, meaning:
It’s easy to read the text (no squinting)
It’s easy to navigate (buttons and links are large enough to be tapped with a finger)
It’s pleasing to look at (the user experience is enjoyable)
The Importance of Having a Mobile Friendly Website -- “DO I NEED A MOBILE-FRIENDLY WEBSITE?”
YES. IF YOU WANT TO GET AND KEEP MORE CUSTOMERS, YOU NEED A MOBILE-FRIENDLY SITE.
I can’t put it any plainer than that. Point-blank, if you’re interested in getting new customers (and keeping the ones you have), you need a mobile website design.

Recent studies by Google confirm that ANY business—whether you’re small, medium, or enterprise—needs to have a mobile-friendly website if they want to gain a competitive edge now and maintain it later. But hey, don’t take my word for it—take a look at these mobile marketing statistics:
-
57 percent of users say they won’t recommend a business with a poorly designed mobile site (socPub)
-
57 percent of all US online traffic now comes from smartphones and tablets (BrightEdge, 2017)
-
69 percent of smartphone users also say that they are more likely to buy from companies with mobile sites that easily address their questions or concerns (BrightEdge, 2017)
-
People today have 2X more interactions with brands on mobile than anywhere else—that includes TV, in-store, you name it (Google, 2017)
-
50 percent of B2B search queries today are made on smartphones and will grow to 70 percent by 2020
Three in four smartphone owners turn to mobile search first to address their immediate needs (Google, 2017)
Think carefully about the data above—especially the fact that over 57 percent of people searching for your services are using mobile devices. That means that if you don’t have a mobile website, more than half of your potential customers are going elsewhere. Think about the lifetime value of a single customer. Consider how many people that customer will refer you to (if you provide good service!). Now, consider the value lost if 57 percent of your potential customers sign up with your competitors.
Want to make your website mobile-friendly yet?
